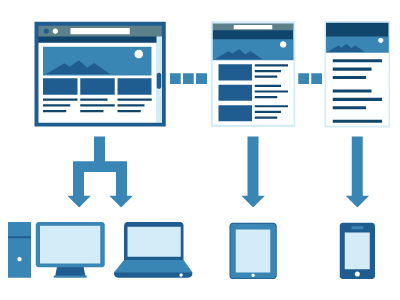
Een website die 'responsive' is past zich aan, aan het scherm die een bezoeker van de website gebruikt. Dat kan een desktop monitor zijn, maar ook een tablet of een smartphone. Er is maar één website, maar de inhoud en lay-out past zich aan aan het gebruikte scherm / resolutie.
 De verscheidenheid van verschillende soorten beeldschermen zal alleen nog maar toenemen. En steeds meer mensen gebruiken thuis een tablet of smartpone om op internet te surfen. Daarom is 'responsive' een belangrijk punt in de ontwikkeling van een website.
De verscheidenheid van verschillende soorten beeldschermen zal alleen nog maar toenemen. En steeds meer mensen gebruiken thuis een tablet of smartpone om op internet te surfen. Daarom is 'responsive' een belangrijk punt in de ontwikkeling van een website.
Er is voor deze techniek geen ingewikkelde apparaat-detectie of javascript nodig. Ook hoeft u geen aparte mobiele website te (laten) maken. Er is maar één website waarvan het CMS en de template onderhouden hoeven worden. De tekst van de website is dan altijd goed leesbaar zonder te hoeven zoomen.
Hoe weet u of een website responsive is? U kunt dit nagaan door uw browserscherm smaller te maken door zo een kleiner apparaat 'na te bootsen'. U ziet dan dat de website zich aanpast aan het browserscherm. Probeer het maar eens met deze website.
Als een website niet responsive is zult u bij een smaller beeld opzij moet scrollen. En de teksten worden kleiner en minder goed leesbaar.
